CSS+DIV网页设计步骤
A、
根据构思图来规划一下页面的布局,仔细分析一下该图,
图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
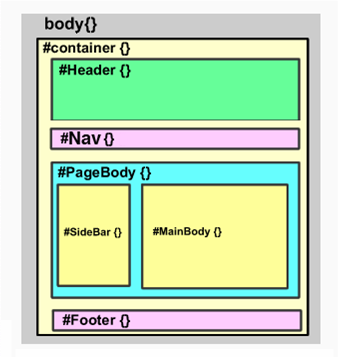
分析后,就可以布局了,设计层如下图:

B、页面布局图嵌套关系
•DIV结构如下:
│body {} /*这是一个HTML元素*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#Nav {} /*导航主体*/
│body {} /*这是一个HTML元素*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#Nav {} /*导航主体*/
• ├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/

C、代码
index.htm 文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>超然电脑培训div+css</title>
</head>
<body>
</body>
</html>
<body></body>标签对中写入DIV的基本结构,代码如下:
<div id="container">[color=#aaaaaa]<!--页面层容器-->[/color]
<div id="Header">[color=#aaaaaa]<!--页面头部-->[/color]</div>
<div id="Header">[color=#aaaaaa]<!--页面头部-->[/color]</div>
<div id=“Nav”>[color=#aaaaaa]<!—导航主体-->[/color]</div>
<div id="PageBody">[color=#aaaaaa]<!--页面主体-->[/color]
<div id="Sidebar">[color=#aaaaaa]<!--侧边栏-->[/color]</div>
<div id="MainBody">[color=#aaaaaa]<!--主体内容-->[/color]</div>
</div>
<div id="Footer">[color=#aaaaaa]<!--页面底部-->[/color]</div>
</div>
<div id="PageBody">[color=#aaaaaa]<!--页面主体-->[/color]
<div id="Sidebar">[color=#aaaaaa]<!--侧边栏-->[/color]</div>
<div id="MainBody">[color=#aaaaaa]<!--主体内容-->[/color]</div>
</div>
<div id="Footer">[color=#aaaaaa]<!--页面底部-->[/color]</div>
</div>



 超然学生作品
超然学生作品